How to create a Foreign Exchange Rate Display
Overview

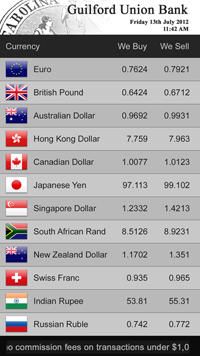
In this article I'm going to demonstrate how easy it is to build a live foreign exchange rate display board for a bank or a hotel using DC Media. With a foreign exchange rate digital signage project there are a few critical success factors:
- Pricing, currency names and symbols needs to be based on a dynamic data set.
- A fail safe mechanism is required to ensure that out of date pricing is not displayed, thereby ensuring that the bank or hotel is not compromised in the event of a network outage.
- I need to show how current the pricing is, i.e. show a date and time when the pricing was last updated.
- Currencies vary greatly in value and the sign needs to be able to display up 8 digits and a decimal point (e.g 1 Japanese Yen = 0.0100471 USD).
DC Media has a proprietary content format called 'Digital Sign' with a file extension .dsn. The Sign Creator application is included included with DC Media so that you can easily create content for your Digital Signage display. One of the benefits of using the Sign Creator is that you can link text and images to an external data feed (XML, CSV, JSON, SQL or plain text).
The Data Source
I'll start by determining the source of our live foreign exchange rate data. In an actual bank project the data for the foreign exchange rate listing would most likely be published on an intranet server in XML format whereas in smaller hotel context the data might be published in a CSV file on a local server share. For the purposes of this article I'm going to use our own demo XML feed (Please note this is a static feed for demonstration purposes only, don't rush out to the bank based on the rates you see here).
In the XML I'm going to list 11 currencies using the following format:
<forex> <currency> <symbol>EUR</symbol> <name>Euro</name> <buy>1.19</buy> <sell>1.31</sell> </currency> <currency> <symbol>GBP</symbol> <name>British Pound</name> <buy>1.34</buy> <sell>1.52</sell> </currency> .....
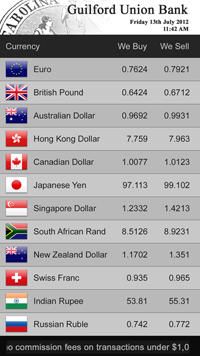
As part of our great looking foreign exchange rate board I've put together a header image for our display, which in this case will be a 1080 x 350 JPEG image with the bank logo. I'm going to create a dynamic table object below that header and I'll rely on the table to provide the alternating background color for the rows of currency values. All text, flags or currency values will be dynamically displayed by the table object.
I will use the symbol field to display the flag associated with the currency and to support this I have created a sub folder in the DC Media content folder called flags. Each flag is stored as a 114 x 70 png file and the file name matches the currency symbol specified in the XML.

When I build the table, I can easily specify that the data in the symbol field refers to an image file and in doing so the table will automatically load the specified flag.
Building the Digital Sign
Step 1
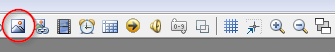
Run the Digital Sign Creator application and create a new Digital Sign. Double click on the canvas and change the dimensions to 1080 x 1920 and set the background to black. If you would like to get a more comprehensive view of a sign, you can zoom out clicking on the Zoom Out toolbar button.
Step 2.
To add the great looking header image, click on the Insert Picture toolbar button, or select Insert ...Picture.... from the menu and then browse to the header image.I need to make sure the header is properly aligned, so double click on the image, click General and set the X and Y position to 0.
Step 3.
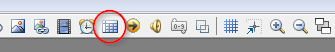
Insert a new table object by clicking on the and set the dimensions to 1080 x 1488. Double click on the table object and then click Properties. Change the Source Type to XML and enter http://www.dcmediads.com/articles/forex/forex.xml as the URL. For this article I'll set the update frequency to 5 minutes, to do this change the Refresh data every field to 300 seconds (5 minutes). In the Tag path field enter currency (this is the recurring tag in the XML that I want to read each row of data from).
Step 4.
I'll add the flag, currency name and price to the table now. To do so add a column for each item, click the Add button located on the right side of the column list. I'm not going to use column headings so you can leave the column heading field empty. Set the column with to 160, enter symbol in the data tag field and change the field type to image. Click Add again, enter a column with 0 and set the data tag to name (By setting the column width to 0 I create a dynamic column width that will increase or decrease according to the table width). Click Add once more and set the column width to 230, enter buy as the data tag name. Lastly click Add once more and enter sell as the data tag name with a column size of 230.
Step 5.
Set the Row height to fixed with a value of 126 and put a checkmark in the option Show alternate rows in a darker fill shade.
Done!
That's it, assuming everything has been done correctly your Digital Sign will automatically update and show the currency values within a few seconds (as long as it takes to download the XML).
You can download the complete project, the zip file contains the flag images, the Digital Sign and the background image.
The Safety Switch
If I'd like to ensure that the Forex Display only shows if the data feed is up to date, I can follow these steps to create triggered playback in the DC Media Scheduler:
- In the Scheduler, add the forex display asset to your loop list.
- Right click on the asset, select Duration & Playback.
- Click the Triggers tab.
- Place a checkmark inside Playback of this asset only occurs.
- For the trigger URL I'll use the sample feed URL from this article http://www.dcmediads.com/articles/forex/forex.xml.
- Select Is up-to-date as the condition. If the feed is not updated within 3 x the refresh timer (which in this case is 5 minutes) the trigger will fail and the forex table will not be displayed.I can now be sure that if the forex data ages past 15 minutes, the table will no longer be displayed and I won't be selling USD at a loss!
What get's displayed if the Forex data is not valid?
Add any other content to the loop list, repeat the steps above but use Is out-of-date as the condition for triggered playback.

With these two trigger conditions in the place, my Digital Signage display will look as follows:
 |
 |
Will be displayed when the Forex data is up to date |
Will be displayed when the Forex data is not being updated |
Try it yourself
If you would like to build your own Foreign Exchange Rate display, why not download and try it for yourself.
